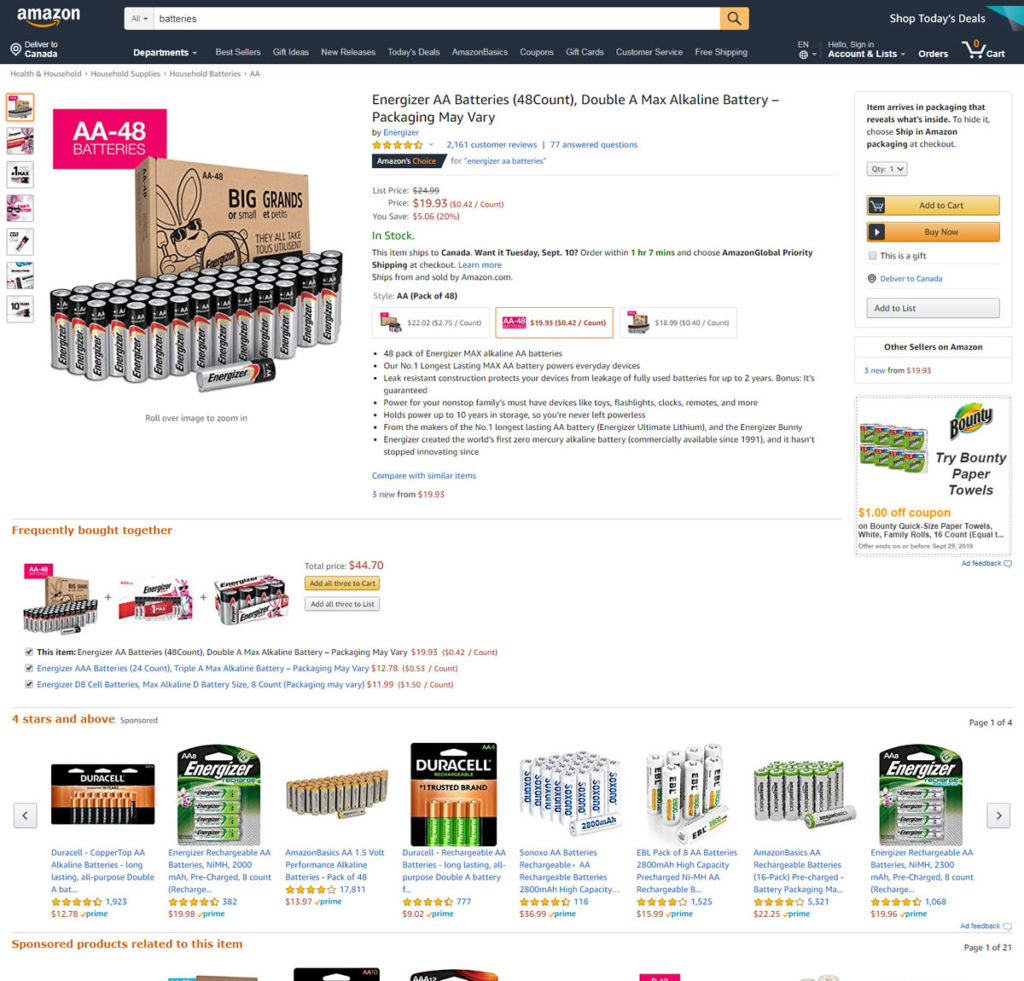
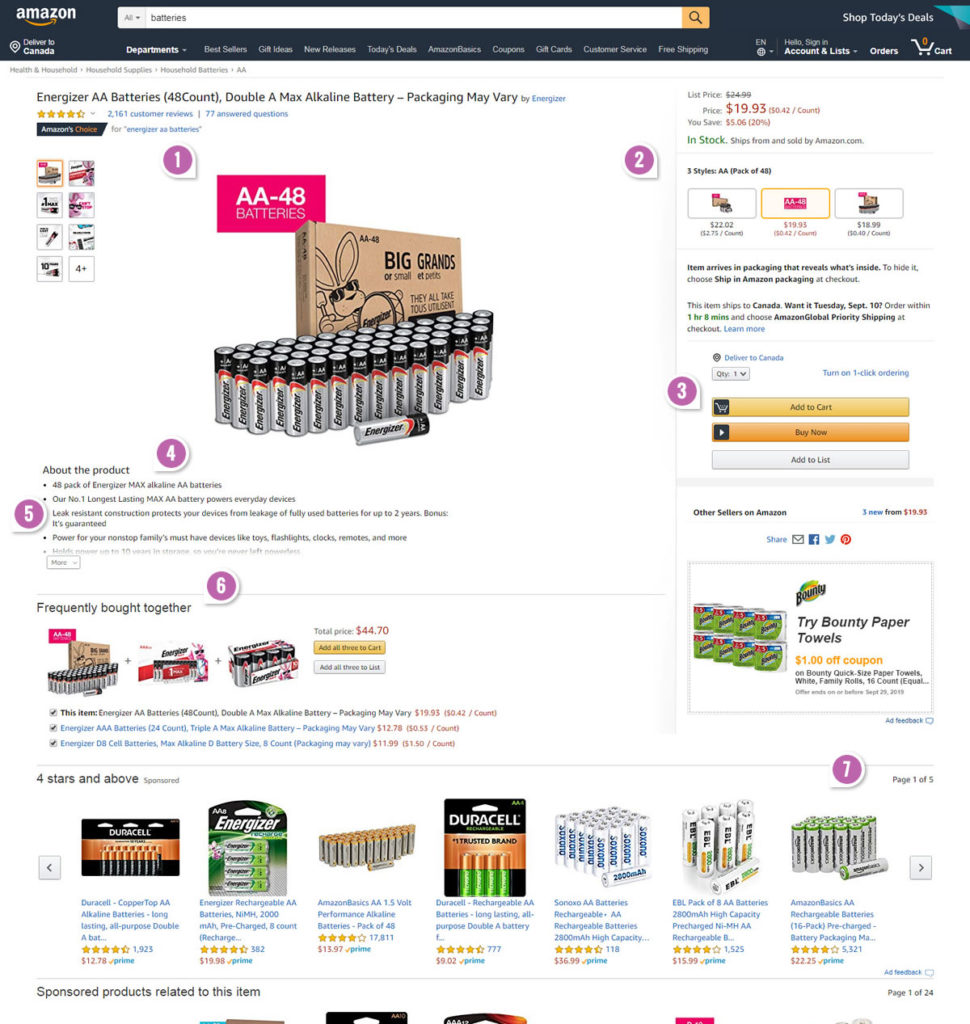
Il colosso mondiale dell’e-commerce Amazon ha da poco eseguito un interessantissimo A/B test in cui ha messo a confronto il vecchio ma performante layout a tre colonne contro una nuova versione a due colonne. Sebbene il layout a due colonne fosse probabilmente più bello con l’aggiunta di spazi bianchi, margini e ombre, è stato comunque respinto.
Prima che fosse rimosso, abbiamo però deciso di analizzarlo e mettere in evidenza i punti di forza e le debolezze in modo tale da poter trarre degli spunti di riflessione da riutilizzare nel futuro.
Possiamo subito notare come Amazon ha introdotto più di una modifica al layout. Ma dato che è possibile tracciare le percentuali di miglioramento / peggioramento di alcune di queste modifiche applicando dei semplici pattern possiamo dedurre che sono stati aggiunti una serie di cambiamenti in positivo ed in negativo.
In pratica è stato commesso il classico errore che spesso danneggia riprogettazioni di questo genere. Di seguito alcune modifiche al layout:


Modifiche dell’interfaccia utente
1 – Immagine del prodotto più ampia e centralizzata
Nella versione A, la foto del prodotto è più stretta nella colonna di sinistra (del layout a tre colonne). Mentre la versione B ha chiaramente aumentato lo spazio bianco intorno all’immagine principale del prodotto e l’ha resa anche più centrale.
2 – Selezione del prodotto più ampia e Aggiungi al carrello sulla seconda colonna
L’allargamento della colonna di selezione prodotto / aggiungi al carrello ha assorbito anche una serie di altri elementi. Le informazioni sui prezzi, la selezione delle dimensioni del prodotto e le informazioni sulla disponibilità sono state tutte spostate nella colonna di destra sopra il pulsante Aggiungi al carrello. È stato un cambiamento positivo, neutro o negativo? Non abbiamo pattern e quindi non siamo in grado di dedurlo.
3 – Bottoni Call To Action più in basso ma più larghi
Guardando al versione A si nota come i pulsanti siano più in alto nella pagina ma più stretti rispetto alla versione B. Questi due cambiamenti sono un esempio perfetto di variazioni sottili di cui abbiamo dei pattern di riferimento. L’abbassamento dei pulsanti è molto probabilmente peggiore, mentre l’aumentare la dimensione dei pulsanti e quindi la visibilità è di sicuro un elemento migliorativo. Combinando insieme due fattori negativi e positivi potrebbero potenzialmente annullarsi a vicenda non portando benefici alla versione B.
4 – Descrizione del prodotto ridotta … E tutto il resto
La versione B ha abbassato la descrizione del prodotto sotto la foto del prodotto. Inoltre, per ridurre al minimo l’abbassamento di tutte le altre informazioni è stato introdotto un parziale collasso con un’interazione “Altro” espandibile. Tuttavia, tutti gli altri contenuti sottostanti sono stati rimossi. Rimarremo neutrali su questo cambiamento poiché non siamo davvero sicuri del tipo di impatto che potrebbe avere avuto, se mai ci fosse stato.
5 – Margini più ampi
Nella versione B, sono stati aggiunti circa 15 – 20 px di margine e questo tipo di modifica non impatta in positivo o in negativo.
6 – Titoli delle sezioni da arancione a nero
La versione A aveva titoli di sezione arancione che sono stati cambiati in nero. Più contrasto? Forse sì forse no.
7 – Meno prodotti correlati
La versione A aveva 8 prodotti correlati direttamente visibili, mentre la versione B ne ha uno in meno. È interessante notare come ci siano dei pattern che mostrano come sia più performante mostrare più prodotti piuttosto che inserire la call to action “scopri di più” o “Carica altri prodotti”.
Come fare al meglio A/B test?
Speriamo di non aver scoraggiato nessuno nell’eseguire A/B test dato che crediamo fermamente che per ottimizzare al massimo le performance di applicativi web si dovrebbero eseguire tali esperimenti in maniera costante e strutturata. La cosa fondamentale ovviamente è fare una solida valutazione di ciò che conosciamo e di ciò che non conosciamo del nostro applicativo. Successivamente, raggruppiamo le modifiche che hanno apportato benefici e lasciamo le variazioni negative per dei test futuri.
Ma come è possibile sapere quali pattern abbiano un valore positivo e quali negativo?
Tieni traccia dei tuoi esperimenti positivi e negativa o usa i modelli (pattern) basati su esperimenti fatti e consolidati già da altre aziende che sviluppano A/B test e decidono di condividere i propri risultati.